Visuelt hierarki: grunnleggende webdesign
I denne artikkelen som er første i en serie om grunnleggende webdesign, vil vi utforske konseptet med visuell hierarki; en av de viktige konseptene innen profesjonell webdesign. Forståelsen av visuell hierarki er nøkkelen til å skape engasjerende og brukervennlige nettsider for bedrifter som ønsker å etablere en profesjonell og ryddig nettside.
Hva er visuell hierarki?
Visuell hierarki refererer til organisering og plassering av elementer på en nettside som styrer brukerens oppmerksomhet. Det handler om å bruke designelementer som farge, størrelse, kontrast, og plassering for å formidle informasjon effektivt og skape en intuitiv brukeropplevelse.
Viktigheten av visuell hierarki
- Styrer brukerens oppmerksomhet: Riktig bruk av visuell hierarki hjelper med å lede besøkendes oppmerksomhet til de viktigste delene av din nettside.
- Forbedrer brukeropplevelsen: En logisk og intuitiv struktur gjør det enklere for brukere å navigere og finne informasjonen de trenger.
- Øker konverteringsraten: Ved å fremheve viktige handlingsknapper og informasjon, kan du øke sjansene for at besøkende utfører de handlingene du ønsker, som for eksempel kjøp eller registrering.

Elementer av visuell hierarki
- Størrelse og vekt: Større elementer tiltrekker seg mer oppmerksomhet. Bruk dette for å fremheve viktige budskap.
- Farge og kontrast: Sterke farger eller høy kontrast fanger øyet. Bruk farger strategisk for å lede oppmerksomheten.
- Typografi: Variasjon i skrifttyper og størrelser kan også bidra til å etablere et hierarki. Bare husk å ikke blande for mange ulike skrifttyper.
- Plassering og rom: Elementer plassert sentralt, eller i øyenfallende posisjoner blir sett først.
Implementering av visuell hierarki
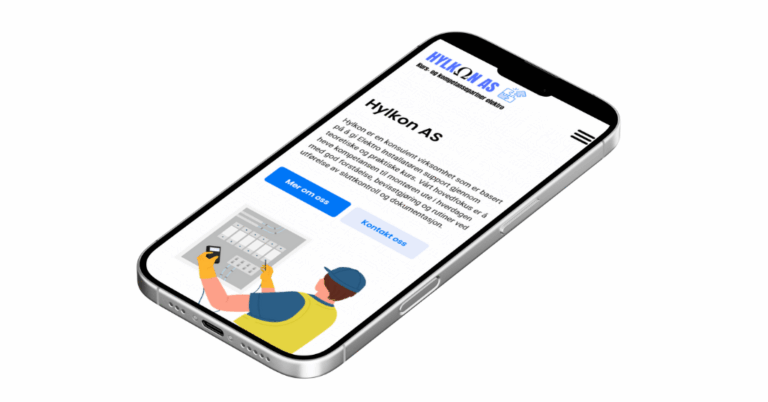
- Fokuser på førsteinntrykket: Den øverste delen av din nettside (above the fold) er avgjørende for å fange interesse hos den besøkende.
- Balanser designet: Mens noen elementer skal fremheves, er det viktig å unngå overbelastning. Balanser designet for ent rent og profesjonell uttrykk.
- Test og tilpass: Bruk testing for å se hva som fungerer best. Tilpass designet basert på tilbakemeldinger og brukeratferd.
Å mestre visuell hierarki er en av nøklene til å designe effektive og brukervennlige nettsider. Ved å bruke dette grunnleggende prinsippet, kan du forbedre brukeropplevelsen; og styrke budskapet din nettside prøver å formidle.