Kontrast i webdesign: Balanse, hierarki og tilgjengelighet
I serien om grunnleggende webdesign, har vi sett på flere nøkkelprinsipper som formidler hvordan nettsteder ikke bare skal være visuelt tiltalende, men også funksjonelle og tilgjengelige. Blant disse prinsippene står kontrasten som et viktig grunnleggende element som tjener flere viktige funksjoner. Denne artikkelen vil dykke dypere inn i hvordan kontrast kan brukes strategisk for å skape en balansert og tilgjengelig brukeropplevelse.
Kontrast for forbedret lesbarhet og tilgjengelighet
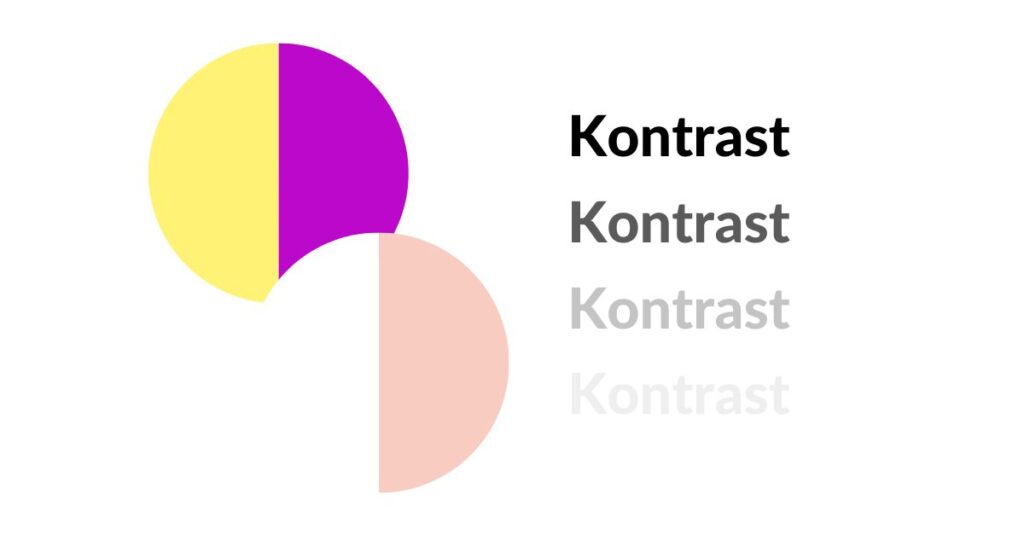
Kontrast er ikke bare viktig for estetikk; det forbedrer også nettstedets lesbarhet og tilgjengelighet. Sterk kontrast mellom bakgrunn og tekst hjelper brukere med å lese og forstå innhold raskt, mens kontrast i størrelse etablerer et klart visuelt hierarki. Det er også viktig å overholde WCAG-retningslinjer for kontrastforhold for å sikre at nettstedet ditt er tilgjengelig for alle brukere, inkludert de med nedsatt syn og fargeblinde.
Implementering av god kontrast for bedre tilgjengelighet
- Bruk fargekontrastverktøy
Det finnes flere online verktøy som lar deg teste kontrastforholdet mellom to farger. Verktøy som WebAIMs Contrast Checker eller Tanagurus Kontrast-Finder kan hjelpe deg med å sørge for at tekst og bakgrunnsfarger oppfyller minimumskravene satt av WCAG, som er et kontrastforhold på minst 4.5:1 for normal tekst og 3:1 for stor tekst.
- Ikke stol utelukkende på farge for å formidle informasjon
For å gjøre nettstedet ditt tilgjengelig for brukere med fargeblindhet eller andre synsnedsettelser, bør du ikke bruke farge alene som det eneste middelet for å formidle viktig informasjon. Legg til tekstetiketter eller ikoner ved siden av fargekodede elementer for å sikre at informasjonen er tilgjengelig for alle.
Balansering av kontraster
Det å finne den riktige balansen av kontrast er avgjørende; det handler om mer enn bare svart mot hvitt. Det er kunsten å skape harmoni og samspill mellom farger, størrelser og former for å lede brukerens fokus og skape et intuitivt navigasjonsmønster.
Dynamikk og energi
Sterke kontraster kan gi en nettside en følelse av dynamikk og energi. Dristige fargevalg og intense kontraster fanger oppmerksomheten og kan effektivt brukes til å fremheve elementer som en ‘Kjøp nå’ eller ‘Kontakt oss’ knapper. Dette skaper et visuelt dytt, som kan motivere brukere til å utføre de handlingene du ønsker.
Subtilitet og eleganse
På den annen side kan subtile kontraster med sammensatte fargevalg skape en følelse av eleganse. For merkevarer som ønsker å fremstå som luksuriøse eller sofistikerte, kan en dempet kontrastpalett signalisere eksklusivitet og kvalitet.
Størrelse, form og hierarki
Kontraster i størrelse og form spiller også en viktig rolle i hvordan informasjon oppfattes på en nettside. Et velutviklet visuelt hierarki benytter størrelseskontraster for å indikere viktigheten av ulike elementer, og hjelper brukere med å navigere gjennom innholdet på en intuitiv måte.
Visuelt hierarki
De største elementene vil naturlig tiltrekke seg oppmerksomheten først, noe som indikerer deres betydning. Dette prinsippet er viktig for å designe nettsider som er lette å forstå og navigere.
Form og struktur
Ved å innføre kontrast i form, kan designere lettere utrykke nettsidens og merkevarens identitet. Runde former kan for eksempel brukes for å indikere vennlighet og tilgjengelighet, mens skarpe, geometriske former kan gi et mer formelt og profesjonelt inntrykk.
Kontrast er et kraftfullt verktøy i webdesignernes arsenal, og når det brukes med omhu, kan det endre en nettside fra ordinær til ekstraordinær. Det forbedrer ikke bare nettstedets visuelle appell, men spiller også en ekstremt viktig rolle i brukeropplevelsen ved å forbedre navigasjonen og tilgjengeligheten. I vår serie om grunnleggende webdesign, er kontrast et prinsipp som tydelig demonstrerer hvordan gjennomtenkt design kan skape mer inkluderende og engasjerende nettsider for alle brukere.