Viktigheten av responsiv webdesign for nettsider
I vår serie om grunnleggende webdesign har vi utforsket en rekke viktige prinsipper som bidrar til å skape funksjonelle, tilgjengelige og visuelt tiltalende nettsteder. Fra visuelt hierarki og konsis bruk av fonter, til betydningen av whitespace, konsistent design, fargeprofil, plassering og justering, og bruken av kontrast, har vi dekket grunnlaget som definerer godt webdesign. I denne artikkelen retter vi fokuset mot et aspekt som har blitt helt avgjørende i moderne webdesign: responsiv design.
Hvorfor responsiv design er avgjørende
I en verden hvor tilgangen til internett ikke lenger er begrenset til stasjonære datamaskiner, men strekker seg over et mangfold av enheter som smarttelefoner, nettbrett, laptops og store skjermer, har behovet for responsivt webdesign aldri vært større. Responsiv design sikrer at din nettside automatisk tilpasser seg skjermstørrelsen den vises på, og gir en optimal brukeropplevelse uansett enhet.
Økende bruk av mobile enheter
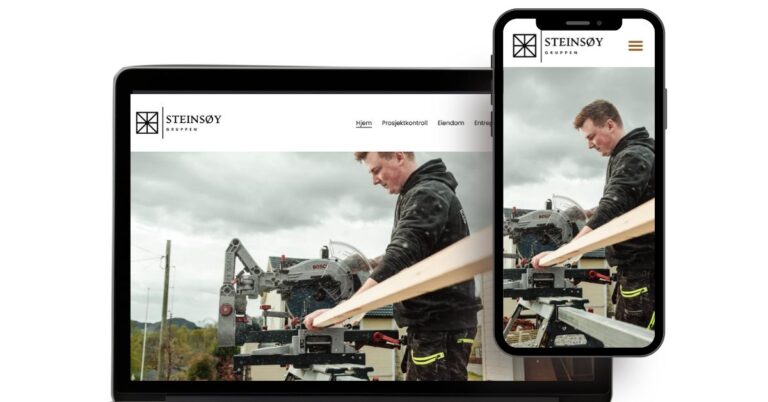
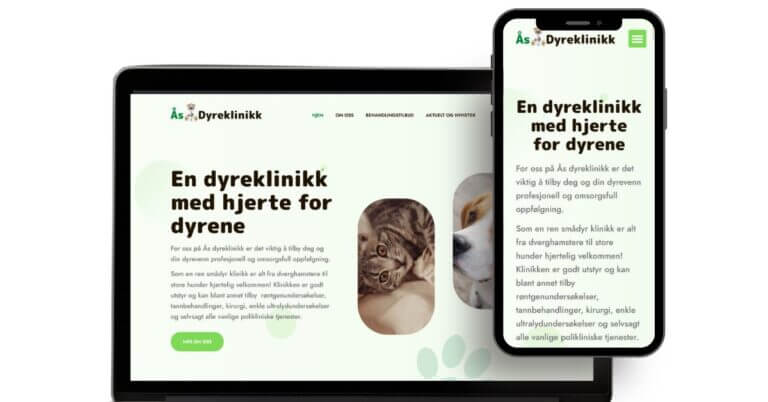
Med den økende bruken av mobile enheter for å surfe på nettet, må nettsider være tilgjengelige og funksjonelle på tvers av alle plattformer. Statistikker viser en stadig vekst i mobiltrafikk, og nettsteder som ikke er optimalisert for mobilvisning risikerer å miste betydelige deler av sitt publikum.
Forbedret brukeropplevelse
En responsiv nettside tilbyr en sømløs og konsistent brukeropplevelse. Brukere forventer å kunne navigere nettstedet ditt med letthet, uavhengig av enhetens skjermstørrelse. Et responsivt design eliminerer behovet for å zoome og bla horisontalt for å lese innhold, noe som er avgjørende for å holde brukerne engasjerte.
SEO-fordeler
Google og andre søkemotorer favoriserer responsivt design. Nettsider som er optimalisert for alle enheter, har en tendens til å rangere høyere i søkemotorenes resultatsider. Dette skyldes at responsivt design bidrar til en bedre brukeropplevelse, noe som er en viktig faktor i søkemotorens rangeringsalgoritmer.
Tips for implementering av responsiv design
- Tilpass innholdet til skjermstørrelsen: Start med å tenke på hvordan innholdet ditt kan organiseres og vises på forskjellige enheter. Målet er å sikre at brukerne får en optimal opplevelse uansett enhetens størrelse, fra store dataskjermer til små mobilskjermer.
- Optimaliser bilder for rask lasting: Sørg for at bildene dine er optimalisert for nettet. Dette innebærer å finne den rette balansen mellom bildekvalitet og filstørrelse for å redusere lastetiden, spesielt på mobile enheter med langsommere internettforbindelser.
- Prioriter brukervennlighet på tvers av enheter: Gjør navigasjonen enkel å bruke uansett enhet. Berøringsvennlige knapper og tydelige, lettleselige menyer hjelper brukere på mobile enheter å navigere nettstedet ditt uten frustrasjon.
- Utfør omfattende testing: Test nettstedet ditt på ulike enheter og nettlesere for å sikre at det ser bra ut og fungerer som det skal overalt. Dette inkluderer både eldre og nyere teknologi for å dekke et bredt spekter av brukere.
- Vær oppmerksom på lastingstid: Mobilbrukere forventer raske lastingstider, akkurat som brukere på stasjonære maskiner. Optimaliser nettstedets ytelse ved å minimere kode, redusere antall forespørsler til serveren, og bruke hurtigbuffer der det er mulig.
Responsiv webdesign er ikke lenger et alternativ, men en nødvendighet for alle som ønsker å skape en vellykket, moderne nettside. Ved å følge prinsippene for responsiv design, sikrer du at nettstedet ditt er tilgjengelig, brukervennlig og optimalisert for søkemotorer på tvers av alle enheter.