Plassering og justering: grunnleggende webdesign
Gjennom vår serie om grunnleggende webdesign har vi utforsket alt fra visuelt hierarki og konsis bruk av fonter, til betydningen av whitespace, konsist design, og bruk av fargeprofiler. Disse elementene er alle viktige for å skape en tiltalende og effektiv nettside. I denne artikkelen skal vi dykke dypere inn i nok et fundamentalt prinsipp som binder disse konseptene sammen: plassering og justering, eller «alignment» på engelsk. Vi vil se på hvorfor korrekt plassering og justering er viktig for å oppnå en ryddig, strukturert og visuelt appellerende nettside.
Hva er plassering og justering?
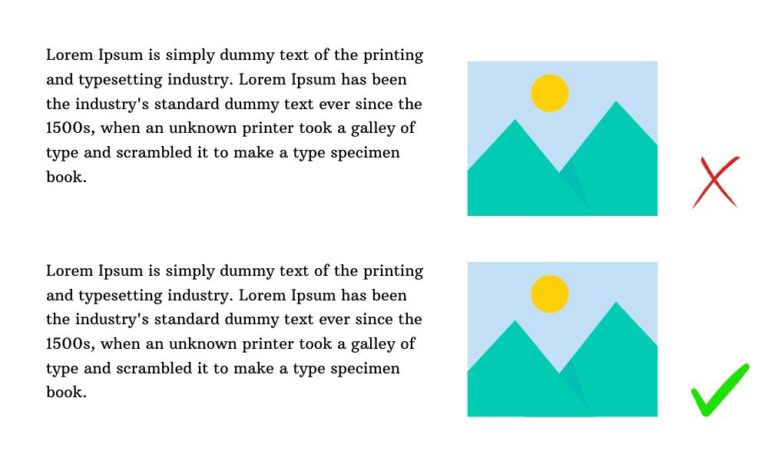
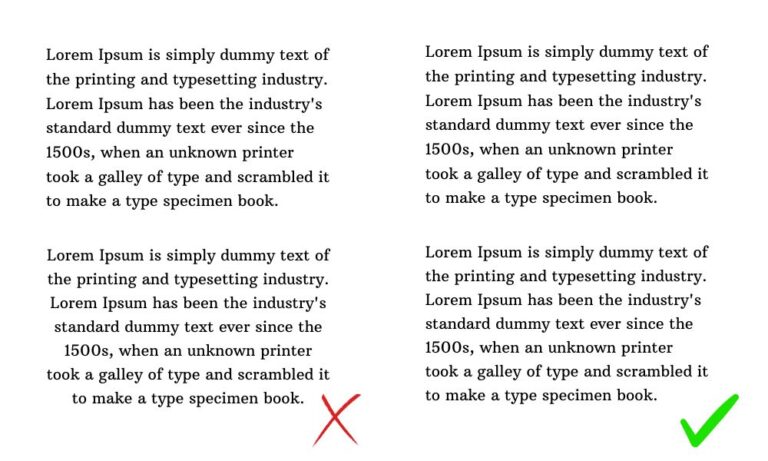
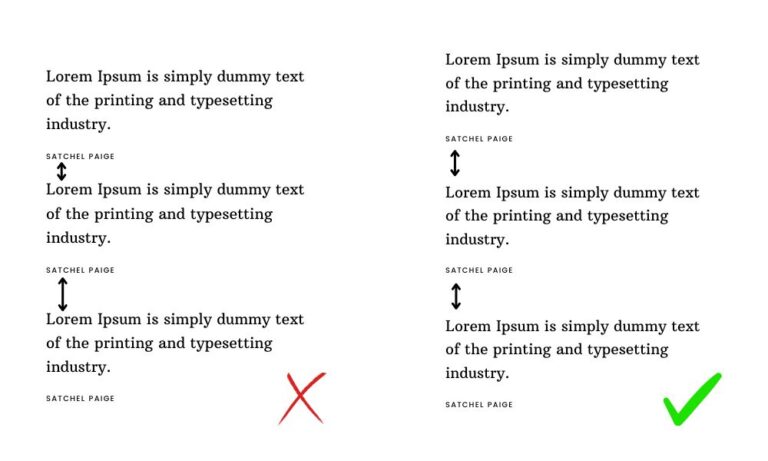
Plassering og justering refererer til hvordan elementer som tekstbokser, bilder, knapper og andre komponenter er organisert og linjert opp mot hverandre på en nettside. Riktig alignment sikrer at hvert element har en klar og logisk posisjon som bidrar til nettsidens overordnede layout og design.
Viktigheten av plassering og justering
- Forbedrer navigasjonen: En intuitiv plassering av elementer gjør det enklere for brukere å navigere på nettsiden og finne informasjonen de søker.
- Estetisk penere: En ryddig og godt organisert nettside er mer tiltalende for øyet, noe som kan øke brukerengasjementet.
- Profesjonell merkevarebygging: Konsistent bruk av alignment på tvers av nettsiden styrker merkevarens identitet og profesjonalitet.
Implementering av plassering og justering
For å effektivt implementere plassering og justering i webdesign, bør følgende prinsipper tas i betraktning:
- Konsistens i layout: Ved å opprettholde konsistens i plasseringen og justeringen av elementer, skaper du en forutsigbar og lettforståelig brukeropplevelse. Dette inkluderer å holde avstander, marger og orientering konsekvent på tvers av alle sider.
- Tilpasning til ulike skjermstørrelser: I en tid med en mengde enheter og skjermstørrelser, er det viktig å sikre at plassering og justering fungerer sømløst på tvers av alle plattformer. Dette oppnås best gjennom responsivt webdesign.
- Visuelt hierarki: Plassering og justering spiller en nøkkelrolle i etableringen av et visuelt hierarki, som hjelper brukeren å forstå hvilke elementer som er mest viktige på siden.
Plassering og justering er mer enn bare grunnleggende estetikk; det er et fundamentalt prinsipp som påvirker hvordan en nettside oppfattes og brukes. Ved å følge disse prinsippene kan du skape nettsider som ikke bare ser fantastiske ut, men som også tilbyr gode brukeropplevelser. I vår serie om grunnleggende webdesign, fortsetter vi å utforske hvordan disse kritiske designelementene fungeres sammen for å skape sammenhengende, engasjerende og effektive nettsider.